Wir beschäftigen uns heute mit dem Arduino. Der Arduino ist ein kleiner Micro Controller, der sich gut dazu eignet, um in der Gruppenstunde kleine Prototypen zu basteln. Im ersten Schritt bringen wir die Augen unseres kleinen Ritters zum Leuchten.
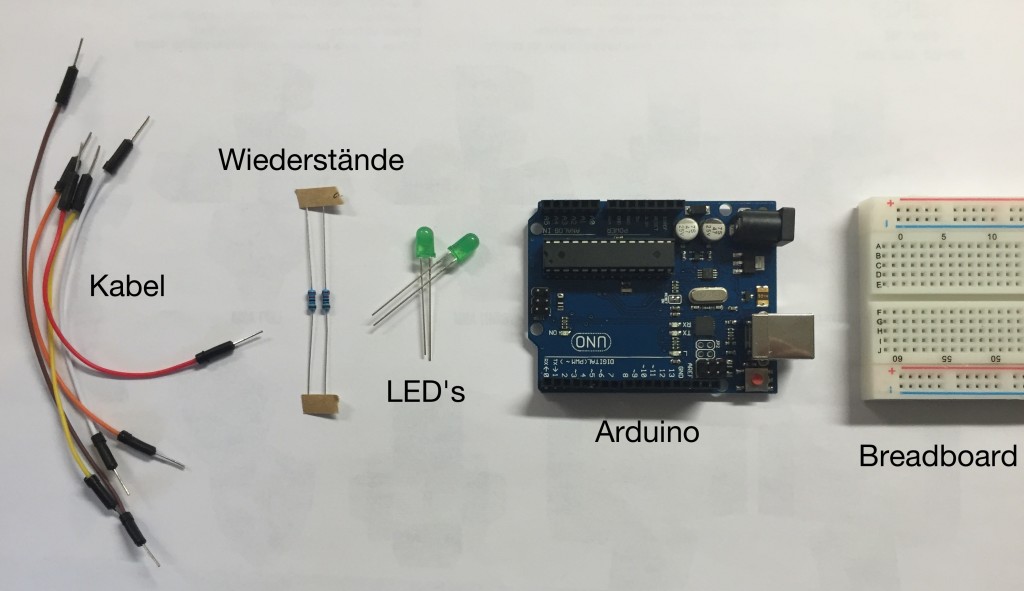
Material
- ein Paar Kabel
- 2x 220 Ω Wiederstände
- 2 LED’s
- Arduino
- Breadboard
- Papierbastelbogen (z.B. cubefold-craft)
Aufbau
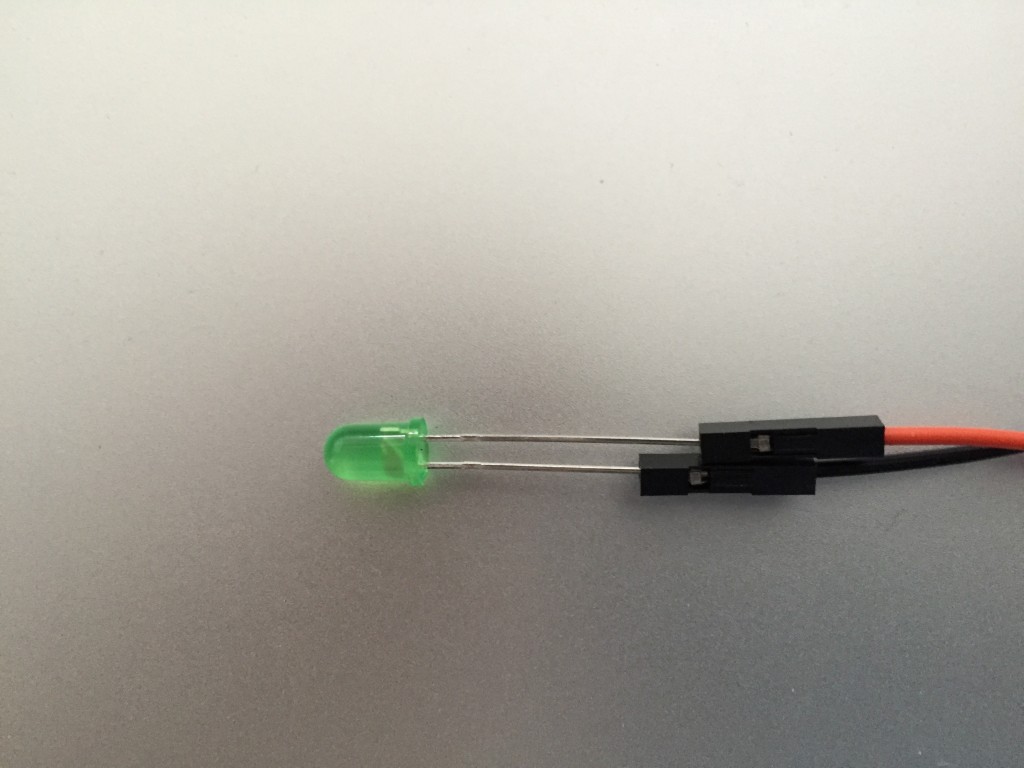
Der Aufbau ist relativ einfach. Damit wir später die LED’s in unser Papiermodell einbauen können, haben wir die Beinchen mit längeren Kabeln versehen. LED’s leuchten nur, wenn der Strom in die richtige Richtung fließt. Deswegen macht es Sinn, unterschiedliche Kabelfarben zu verwenden. Am besten Schwarz (- oder GND) für das kürze Bein und Rot oder Gelb für das längere Bein.
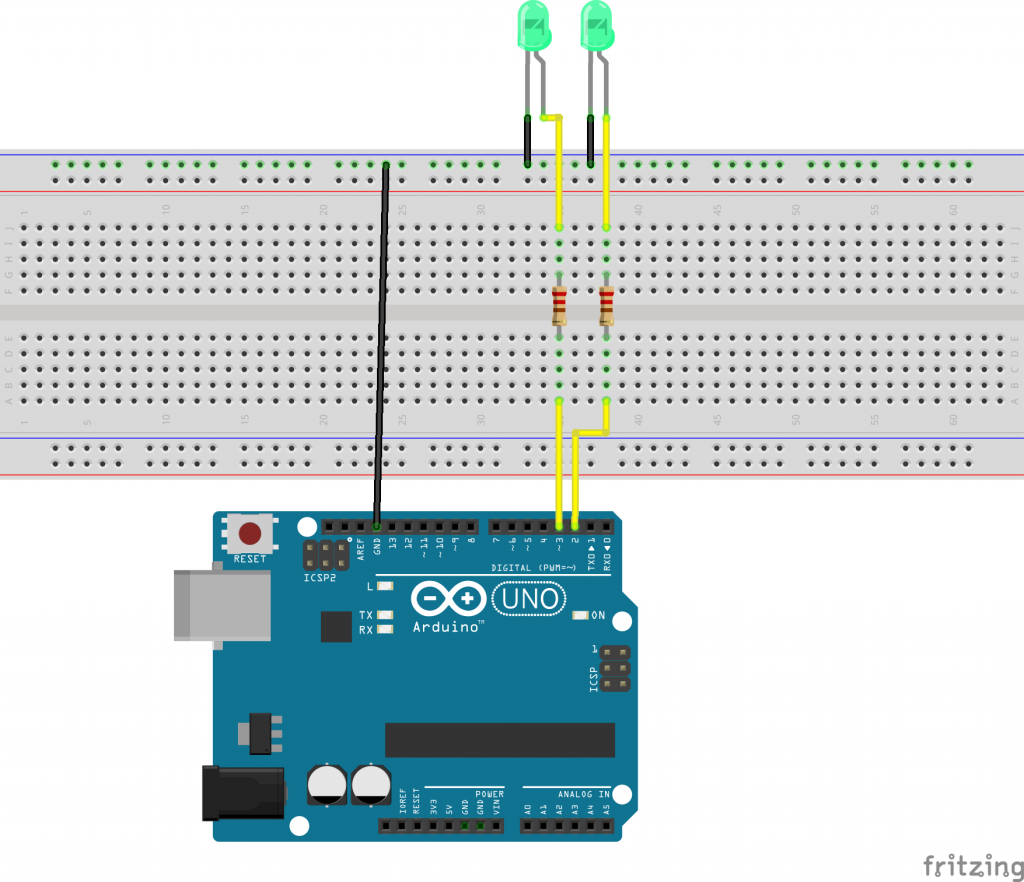
Jetzt können die LED’s mit dem Arduino verbunden werden. Das schwarze Kabel muss mit einem der GND Pin’s auf dem Arduino verbunden werden. Das andere Kabel muss mit jeweils einem Digital out Pin verbunden werden (am besten Pin 2 und 3). Damit die LED’s nicht zu viel Strom bekommen und durchbrennen haben wir zwischen LED und Pin noch einen Widerstand geschaltet.

Verkabelung auf dem Breadboard
Jetzt kann es mit der Programmierung losgehen. Der Arduino liefert eine eigene Entwicklungsumgebung mit. Ihr könnt sie für euren Laptop unter arduino.cc herunterladen.
const int pin1 = 2; // LED Pin 1
const int pin2 = 3; // LED Pin 2
void setup() { // Die Setup methode wird vor
// dem eigentlichen
// Programmstart ausgeführt.
pinMode(pin1, OUTPUT); // Versetzte Pin1 in den
// Ausgabe modus.
pinMode(pin2, OUTPUT); // Versetzte Pin2 in den
// Ausgabe modus.
}
void loop() { // Dieser Teil des Codes
// läuft immer wieder, bis
// der Controller keinen
// Strom mehr hat.
digitalWrite(pin1, HIGH); // Schalte LED Pin 1 an.
digitalWrite(pin2, LOW); // Schalte LED Pin 2 aus.
delay(1000); // Warte ein wenig
digitalWrite(pin1, LOW); // Schalte LED Pin 1 aus.
digitalWrite(pin2, HIGH); // Schalte LED Pin 2 an.
delay(1000); // Warte ein wenig
}
Nach der Installation könnt ihr das Programm öffnen und den Blink Code in den Editor kopieren.
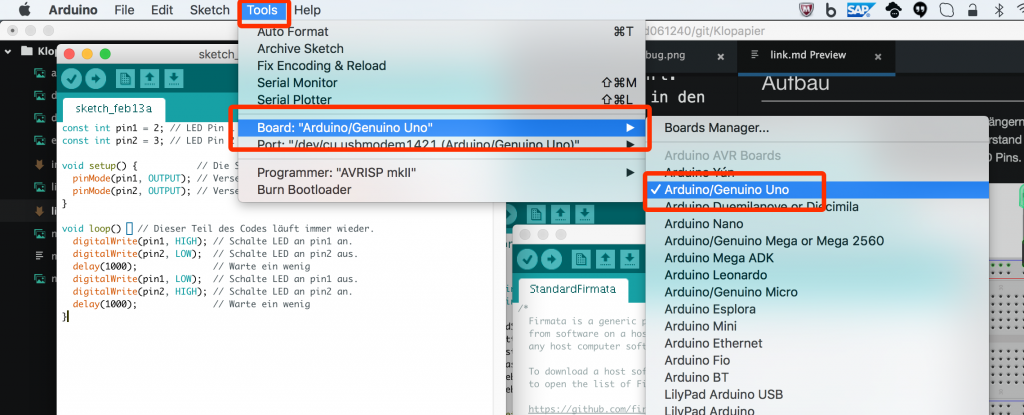
Für die Übertragung muss zunächst der angeschlossenen Arduino ausgewählt werden. Hierzu unter Tools -> Board das verwendete Board auswählen. (z.B. Arduino UNO)

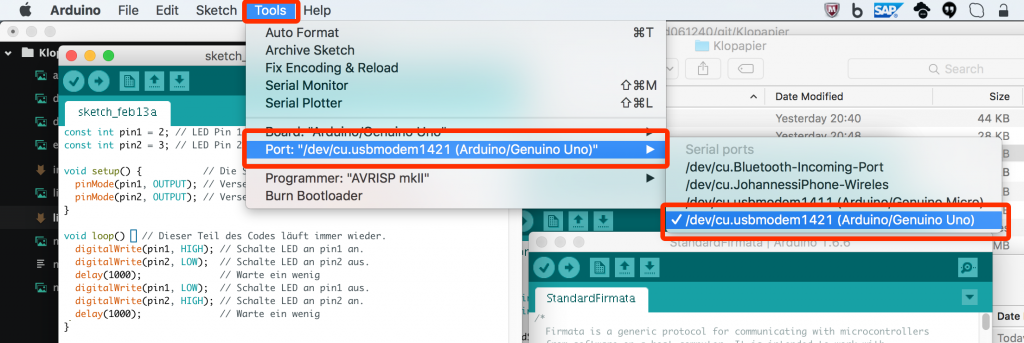
Anschließend sucht ihr den Port, an dem der Arduino angeschlossen ist aus.

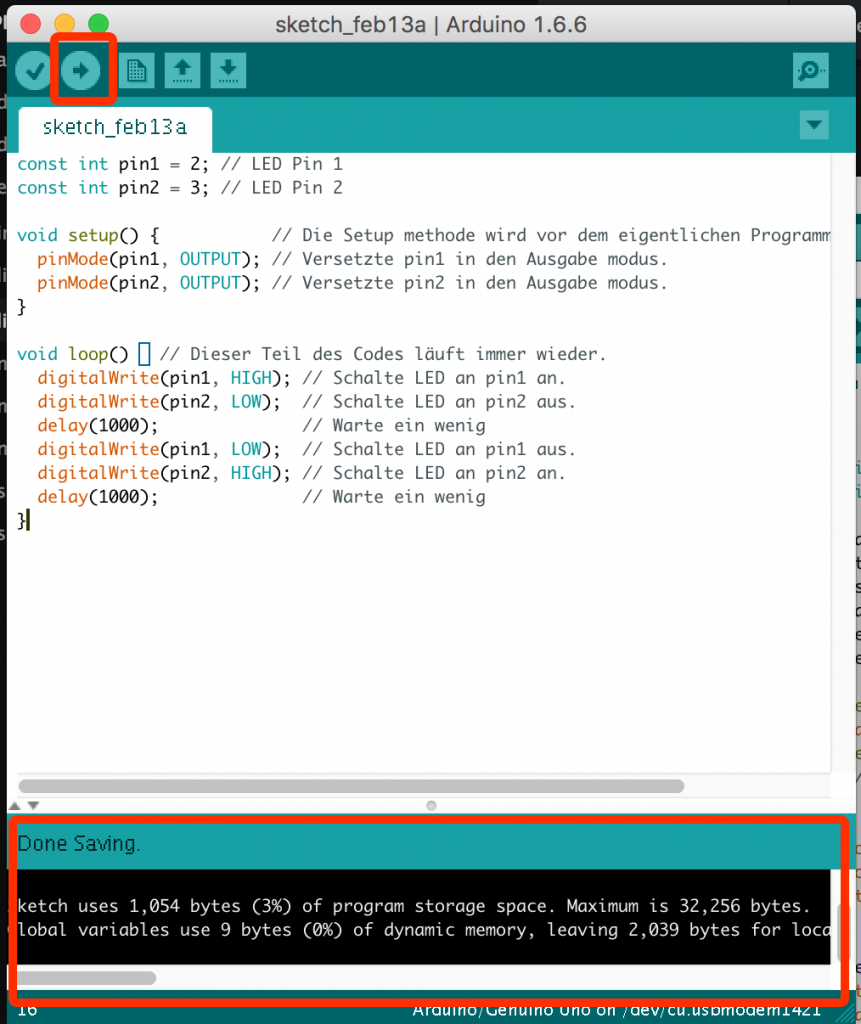
Jetzt kann das Programm in ein maschinenlesbares Format übersetzt und an den Arduino übertragen werden. Hierzu drücke wir einfach auf Upload.

Nach ein paar Sekunden sollten die LED’s beginnen zu blinken. Der Prozess kann im Bereich Statusmeldungen überprüft werden. Wenn etwas nicht funktioniert, reicht es in der Regel, wenn man die Fehlermeldung bei Google sucht. Irgendjemand hatte bestimmt schon mal das gleiche Problem.
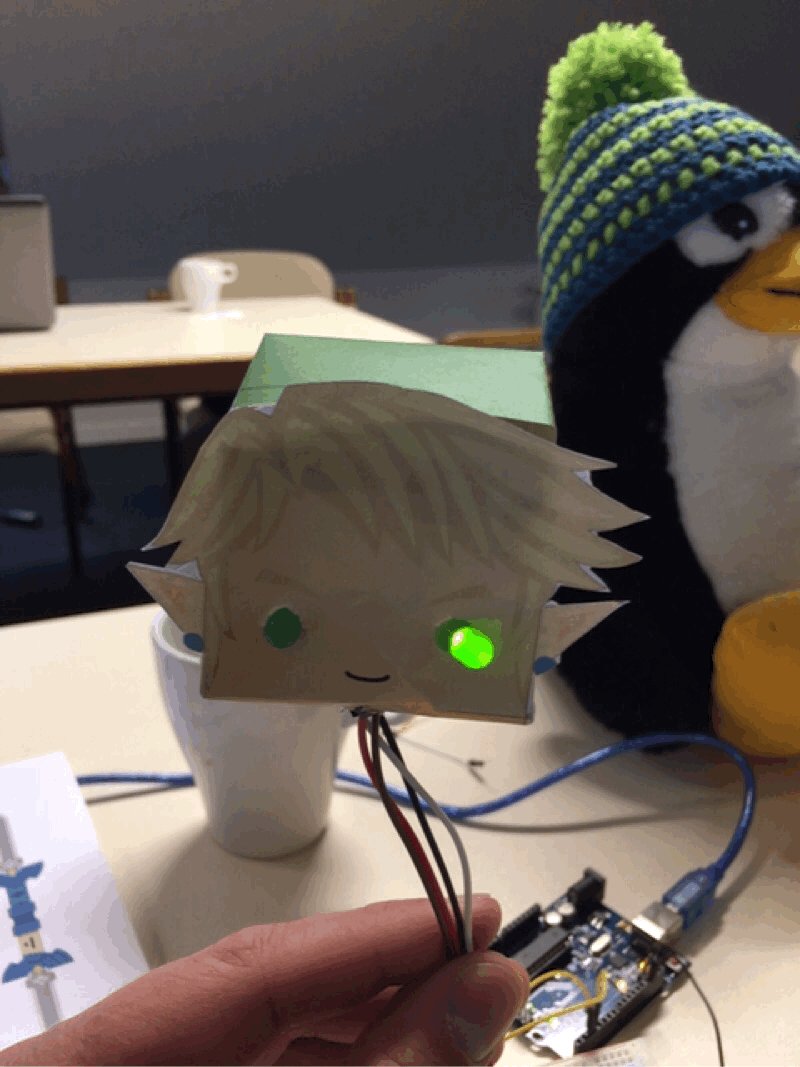
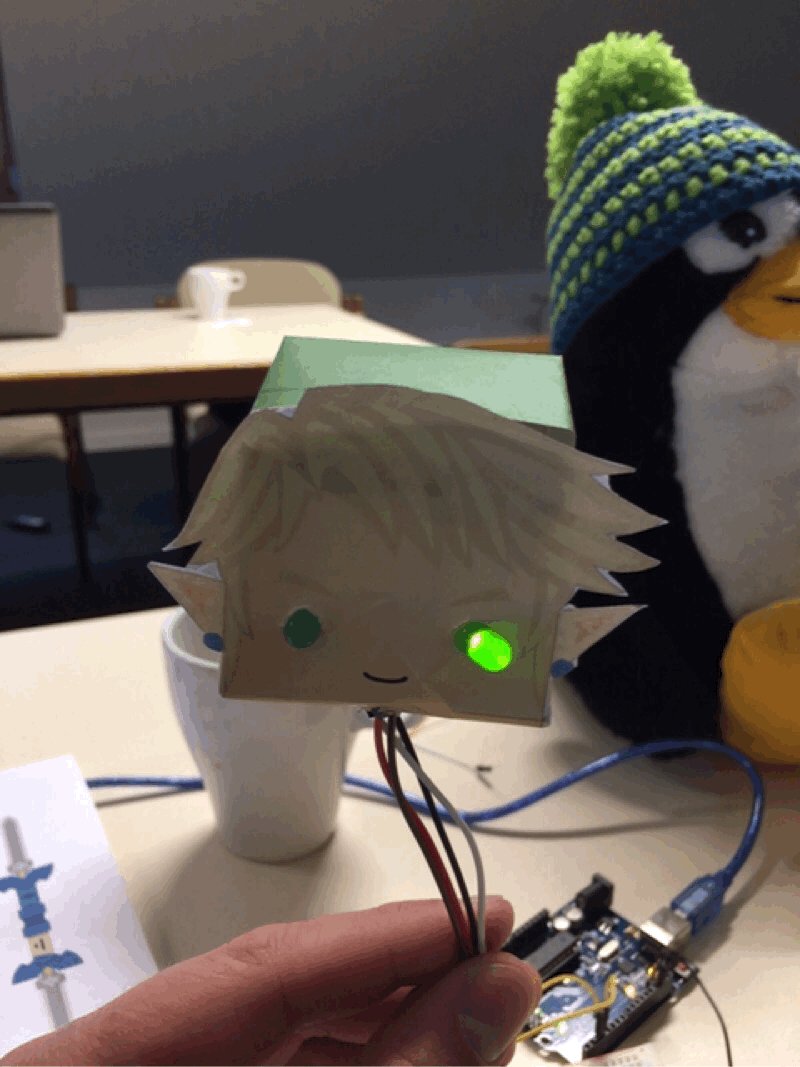
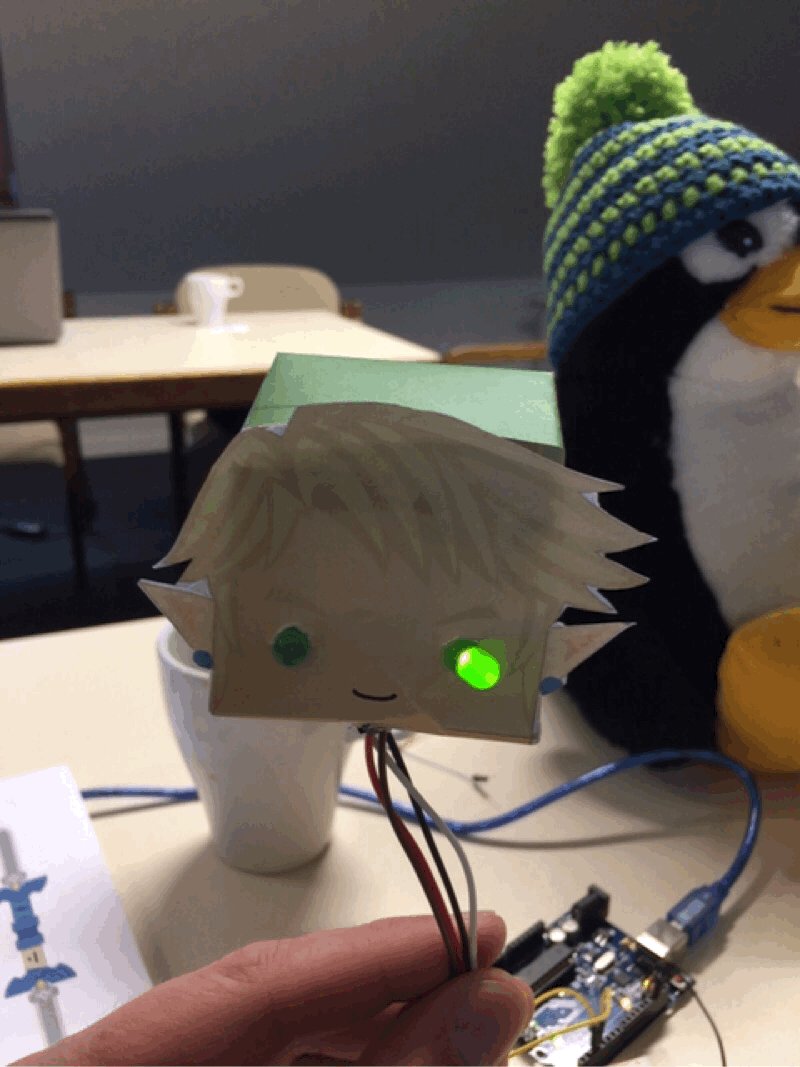
Das Männchen
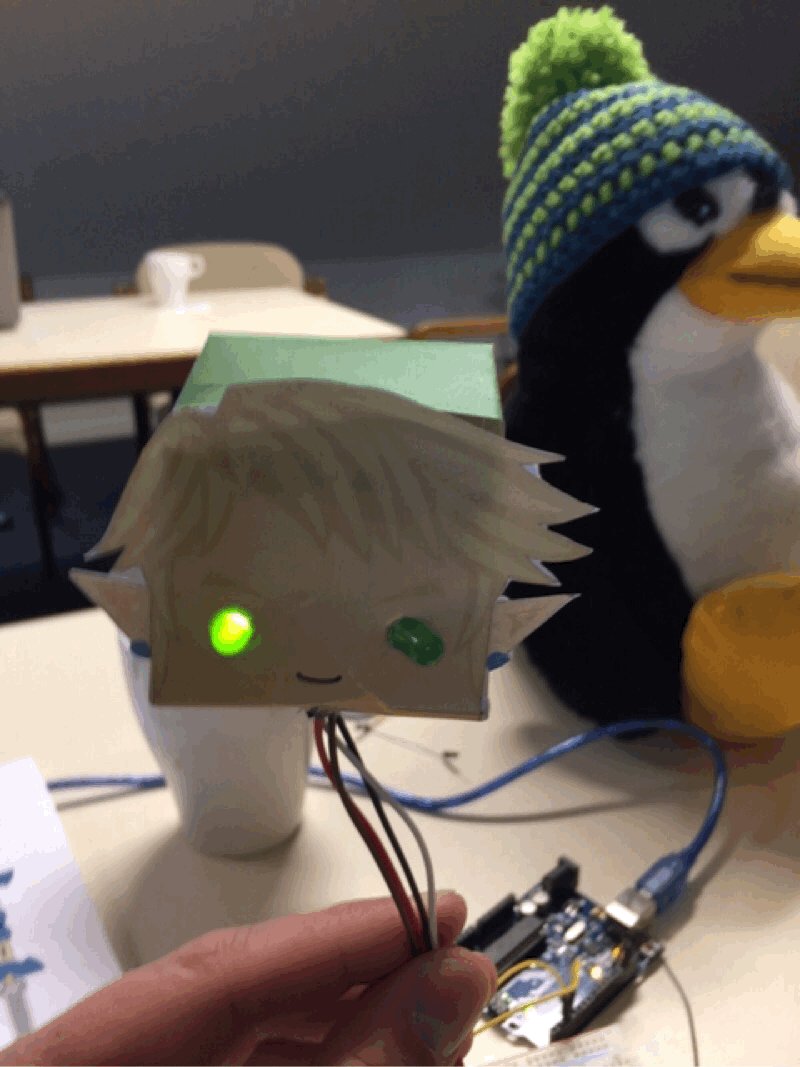
Der technische Teil ist nun abgeschlossen. Jetzt ist Kreativität gefragt. Sucht euch etwas aus, was ihr zum Blinken bringen wollt. Wir haben einfach ein Papiermännchen von cubefold-craft genommen.

Da wir später noch den Arm bewegen wollen, haben wir zunächst nur den Kopf aufgebaut.
Ausblick
Das ist natürlich erst der Anfang. Im weiteren Verlauf wollen wir die Lichter über Twitter steuern und den Arm mit dem Schwert über einen Servo-Motor bewegen.
https://www.vcp.de/pfadfinden/aus-dem-verband/scoutlab-der-vcp-hackathon